From Idea to App Store in 2 hours!
OK, I’ll admit it, “From Idea to App Store in 2 hours” was mainly to get you to click and a riff on my friend - and Turbo Native expert - Joe Masilotti’s excellent post “Idea to App Store in 7 days”, but hear me out. This is a true story about the power of Ruby on Rails and Turbo Native apps which was made even more apparent to me this weekend!
Since my little personal app was launched in the App Store just over a week ago, 161 people have now downloaded and created accounts! I’ve been getting some amazing feedback and comments, so if any were from you, thanks so much!!
The New Idea
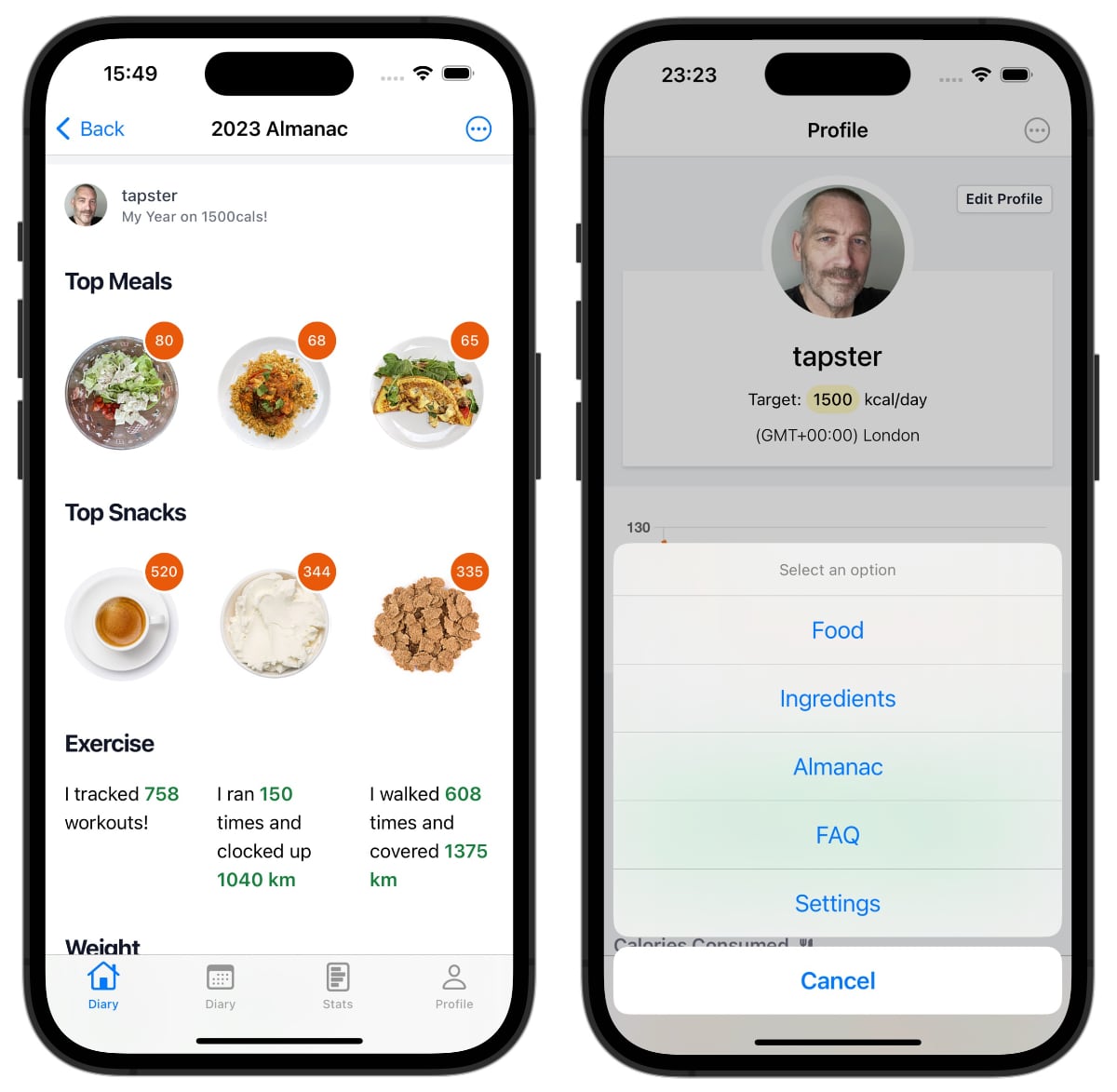
With all the New Year good vibes floating around, and since I’d been using pre-release versions of 1500cals myself almost all of 2023, I was wondering what my most planned meal was, or the snack I ate the most over the entire year… might be interesting I thought…

To the App Store
I sat down friday night after dinner around 8pm, opened up my editor, and within perhaps an hour I had the basics shown above implemented in the web version of 1500cals.com, and then it was deployed to production by 10pm.
This is the power of Ruby on Rails. It truly is magical and a solo developer can build simple features like this in no time, roll them out and get feedback!
But wait, the magic doesn’t stop there. Since I built the 1500cals iOS app with Turbo Native, this feature was already live in the app, in the app store! No resubmission dance with Apple, no review shenanigans. No XCode or Swift. Done. It’s just there.
Turbo Native Magic
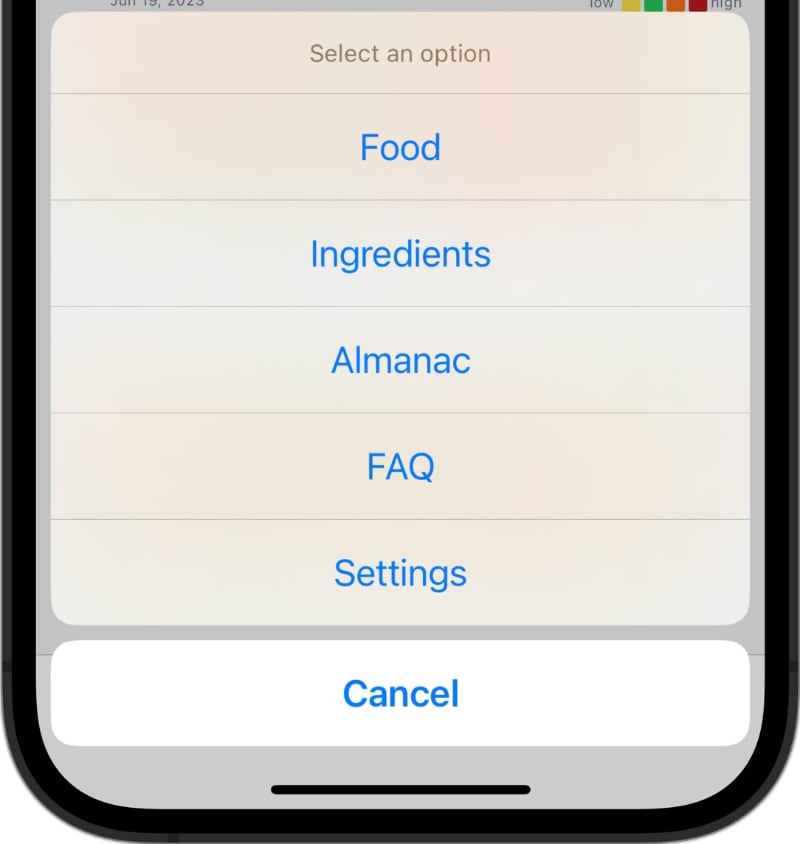
There’s still more. This isn’t just a web view rendered in the iOS app. If you take a look at the screen screen shot above, you should notice the native menu Action Sheet. Thats what the user is presented with when they click the “…” native menu icon in the top right. Here it is in more detail:

Now, this is a native Swift iOS menu control, but you can see it has a new option for “Almanac” which is the feature I just added. That menu option wasn’t there before. There were previously just 4 options. This is the magic of Turbo Native and Strada specifically.
The iOS app renders the native menu but the text and link is based on the webview content. By adding the new “Almanac” menu item to my Rails web navigation menu for the web, Strada is connecting that to a native menu item, and then delegating a click on that native menu item back to the hidden web menu! So we can update native controls just based on web features. I told you it was magic :)
This really is transformational as a solo developer as I can now try out features, update or change them, and even change how native Swift iOS controls are presented, all without needing to resubmit my app to Apple. If you’ve ever had to do that, you will understand how freeing this is!
Try it out
You can download 1500cals for free from the Apple App Store here https://apps.apple.com/us/app/1500cals/id6470238113 and I’d love to hear your feedback.
If you’ve been tracking exercises with Apple Health over the last year, and you give 1500cals permission to access your steps and workouts, the 2023 Almanac should already show your exercise data for 2023! It won’t show you a years worth of meal plans unfortunately - unless you go back and add 365 days of meals which I don’t recommend :) - but that can be something to look forward to as you plan your meals and track exercise this year!
In the meantime you can check my own 2023 Almanac out here, and yes… I did drink 535 Flat Whites last year apparently!!